Case Study
Vela
The next generation of Surf Forecasting
Client
Halcyon Web Design

The Goal
Create a web application which will allow surfers to access realtime weather data whilst also giving them a platform to share their knowledge and experiences of surf locations.
There is a lot more to a surf trip than just the scientific data that surfers find necessary. Vela will allow sufers to submit reports about the different facets of a surf location, from waves and popularity, to parking and facilities.
Purpose and Context
Days on the water are meant to be everything but stressful. To avoid these, it’s good practice to check the conditions of the wind, waves, and weather near the body of water where we will be having fun. This can help us avoid dangerous situations and better prepare for a day of sailing, diving, or surfing. Existing weather apps aren’t meeting the goal of displaying complex weather data in an accessible, easy-to-comprehend way to people who regularly engage in watersports.
For this project, I explored ways to take a weather report app to the next level through
research, analysis, and best practices in UX design. Some of the exciting puzzles that this app will set out to solve include designing easy-to-comprehend data displays, figuring out ways to encourage users to get in the habit of checking the app before heading out to the water, and making the UI attractive.
The goal of this project is to illustrate the UX design process from start to finish within the context of an app-building project.
My Role and Responsibilities
As the sole UX/UI designer for this project it was my job to collate comprehensive user research about the wants and needs of surfers of all ages and skill levels. The research started with a competitive analysis followed by user interviews and then the creation of user personas. I used affinity mapping to sort the information I collected. Card sorting was then used to create a sitemap. Using this resarch I then created a UI, which I then validated by engaging in user testing, including preference testing.
Software and Resources
- Pen and paper for low fidelity
- Post its for affinity mapping
- Invision and for prototyping
- Usability hub for A/B testing
- Zepelin for asset export
- XD and Photoshop for digital wireframing
- Unsplash and Pixabay for images
- Illustrator for custom icons
- Balsamiq for mid fidelity wireframes
- Draw.io for sitemap and user flows
- Reflector for user testing
- Google fonts
- Screen recorder and YouTube for video
The Process
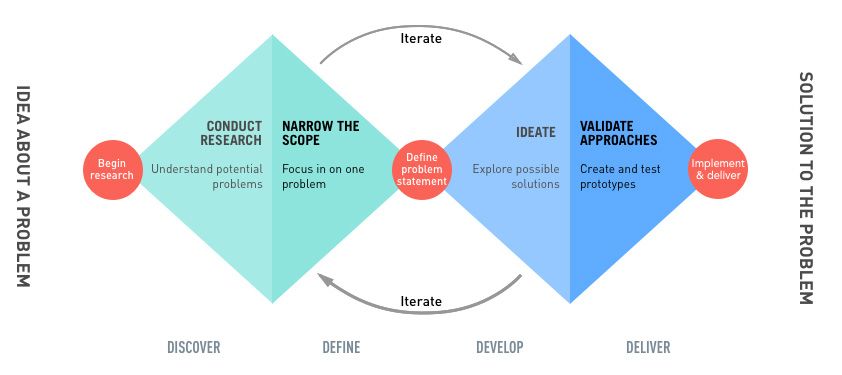
The process with Vela is based on the Double Diamond Theory and Lean UX process. I aimed to incorporate the key phases of Discovery, Definition, Ideation and Implementation.

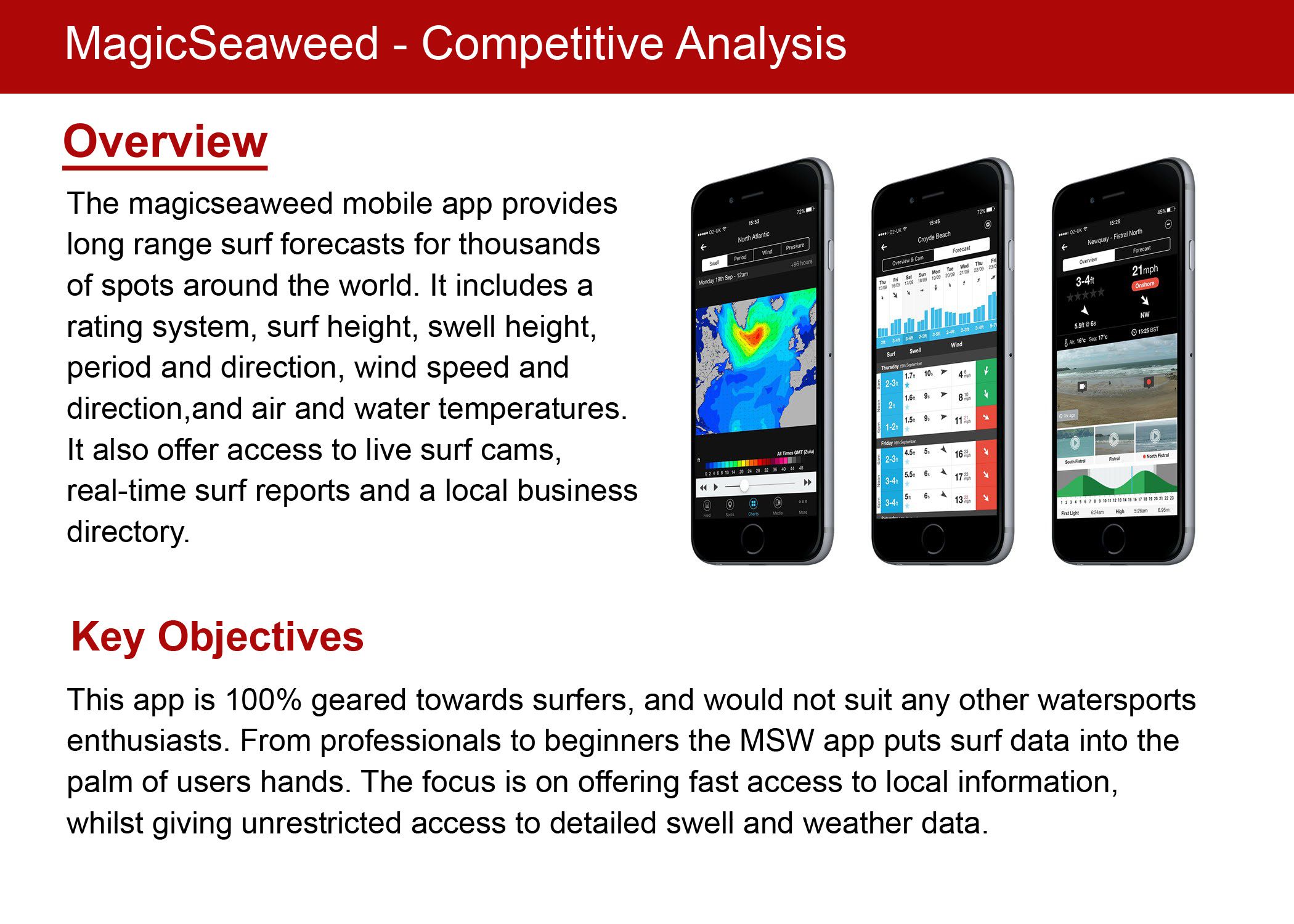
Competitive Analysis
My first step was to conduct an analysis of what my competitors were doing. Their strong points and their weaknesses.

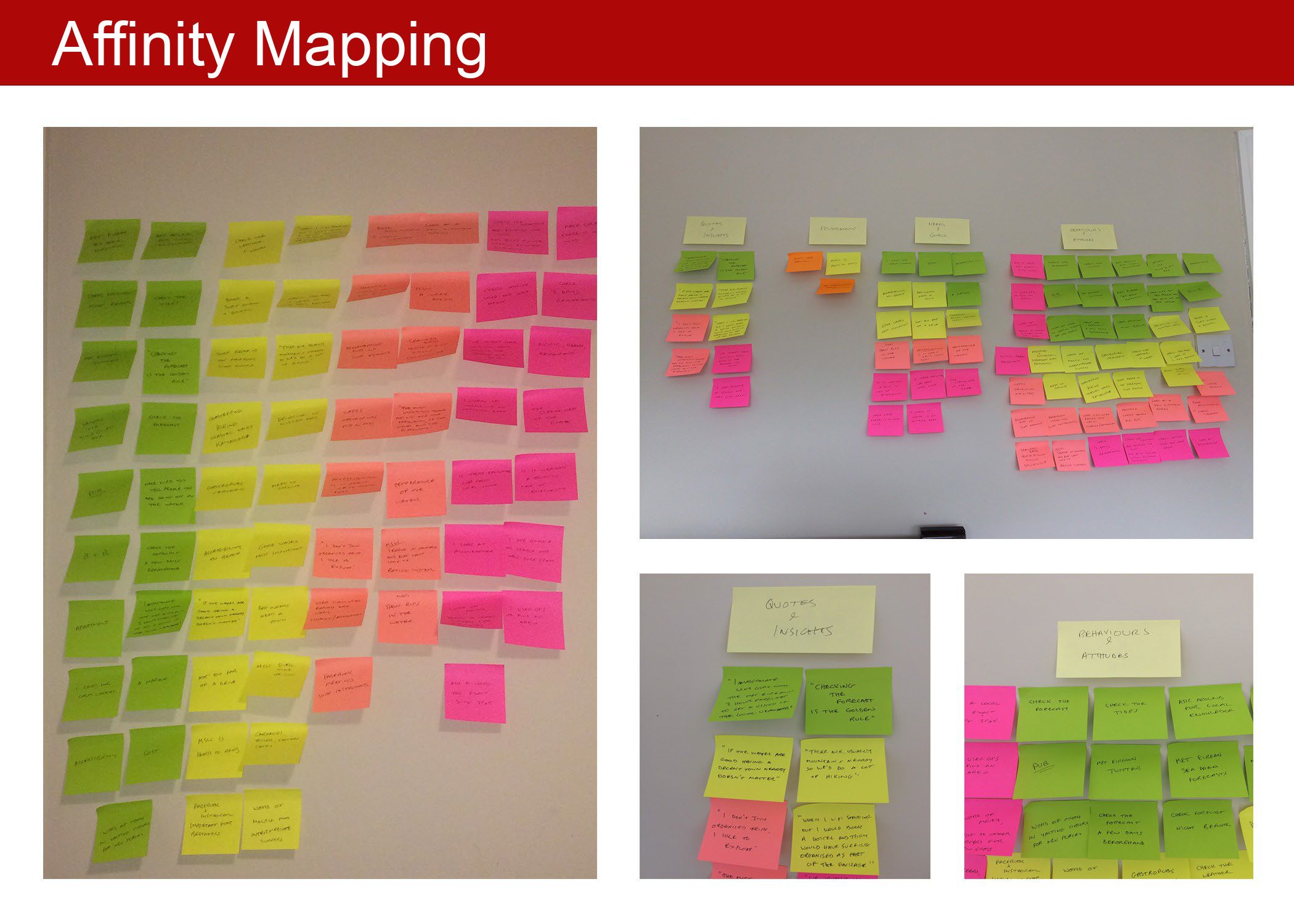
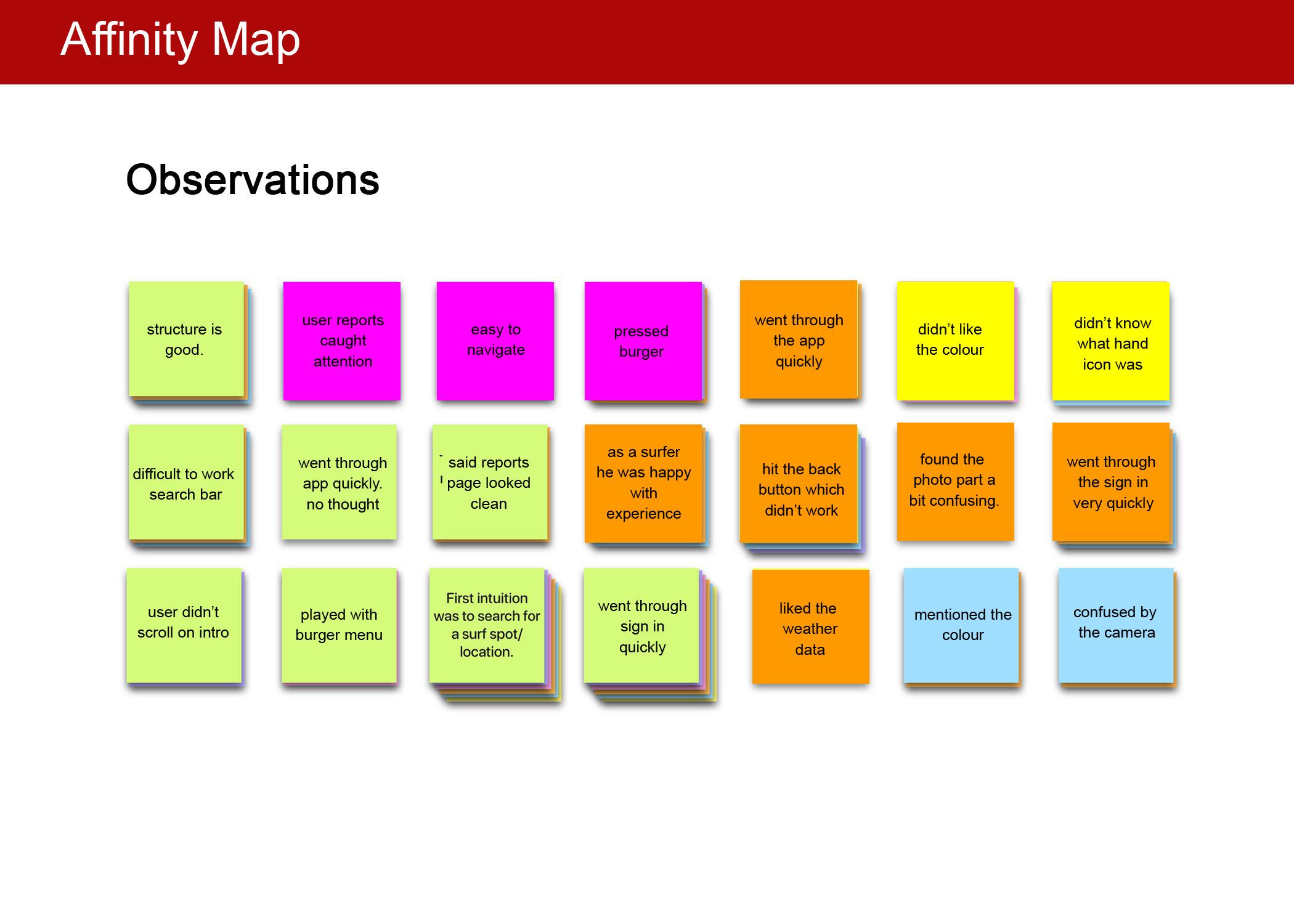
Gathering Insights
The next step was user interviews. Using the information from the user interviews, I conducted affinity mapping to examine the needs and pain points of my interviewees. We grouped these problems under common themes and features in the platform

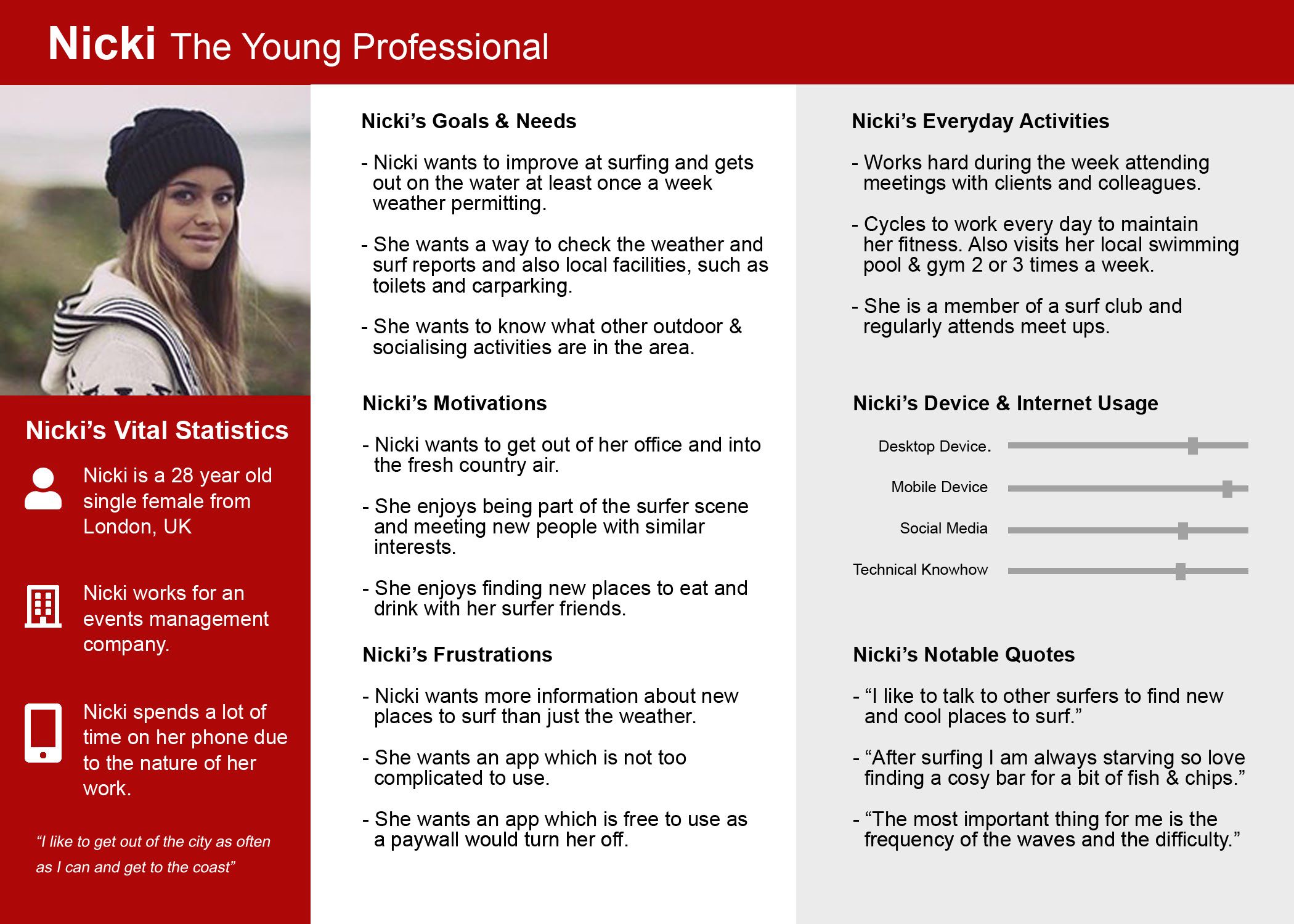
The Persona
I like to get out of the city as often as I can and get to the coast.
After I had pinpointed my user needs and pain points I created user personas to represent my target users. Some of the information that I had gathered in the interviews is included in the personas. For example, I discovered that a big part of a surf trip was the social element. Where to eat and drink. Access to the beach. Parking. Does the area have showers and toilets. These were things that popped up in all my interviews.

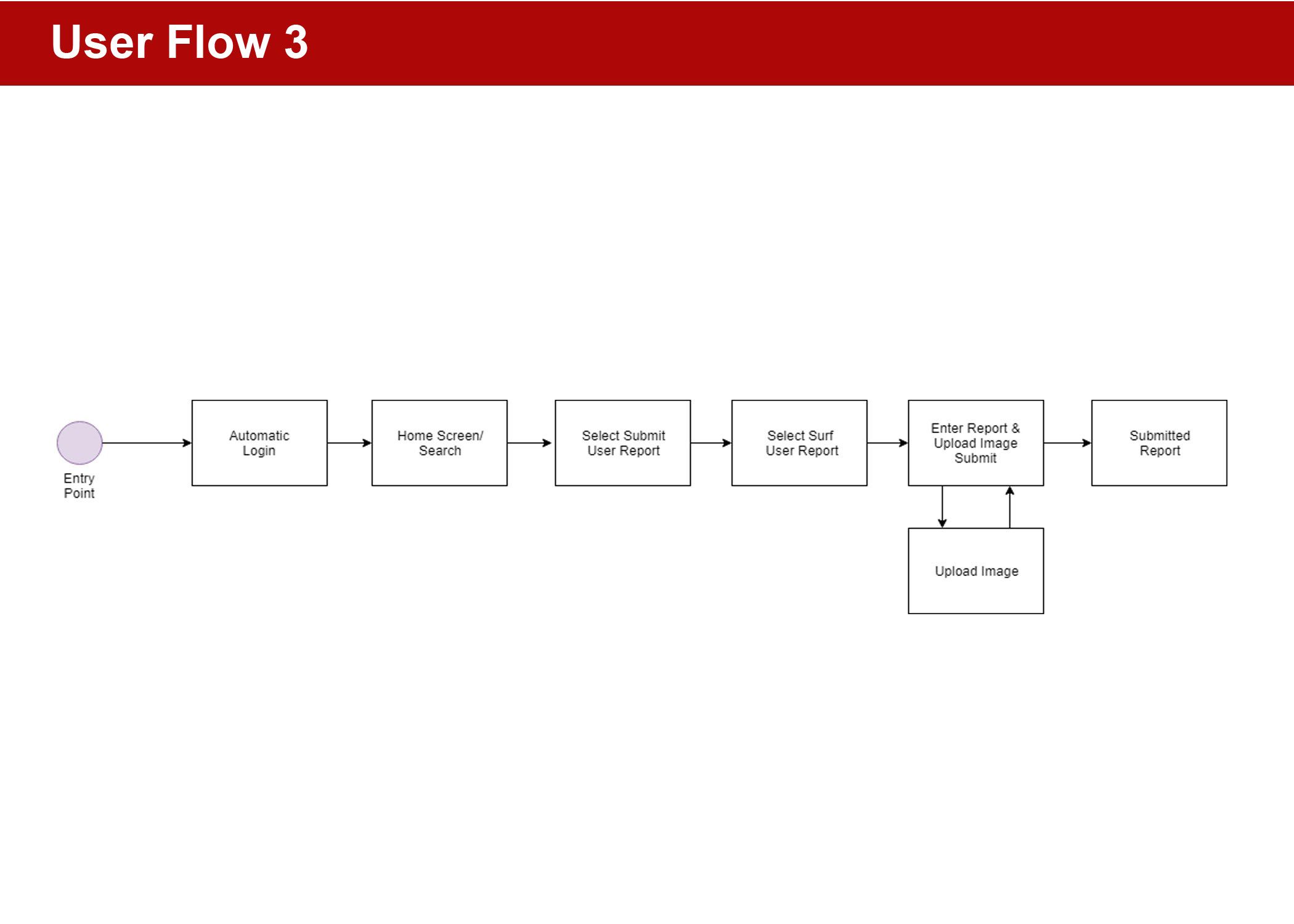
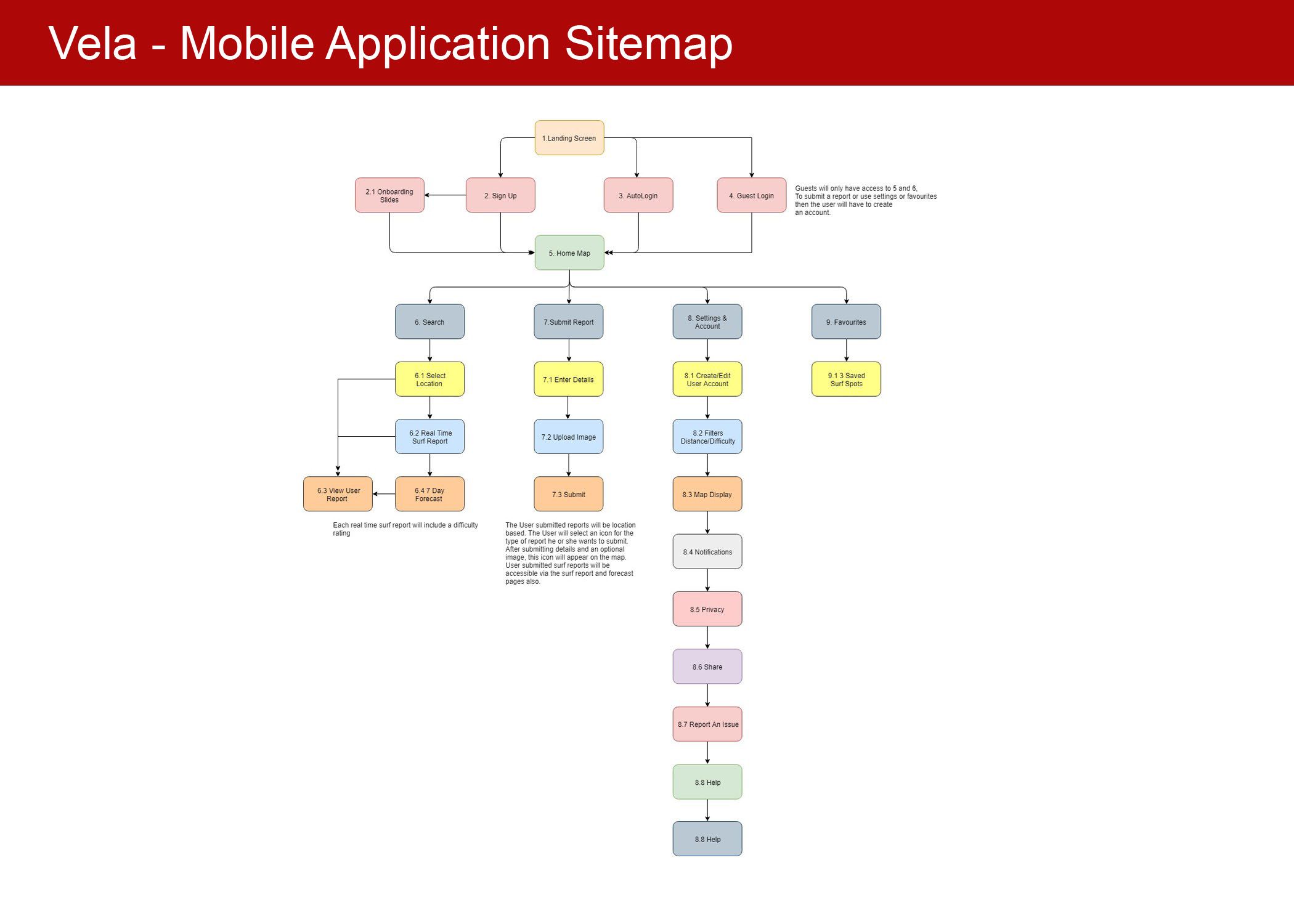
User Flows & Sitemap
Moving on from my personas I created user flows to follow my users on specific functions in the app. This then led to the creation of a sitemap.


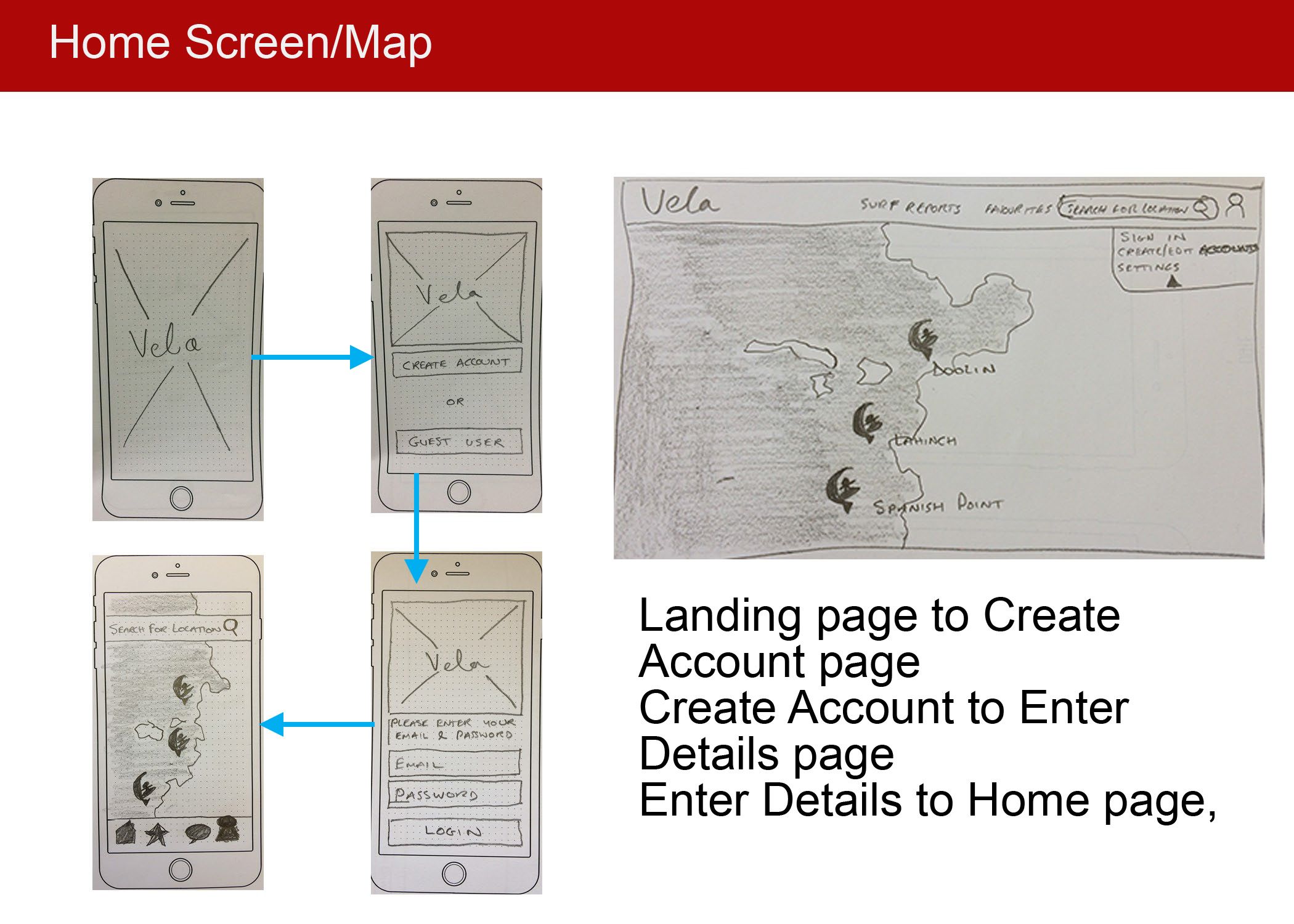
Low Fidelity Wireframes
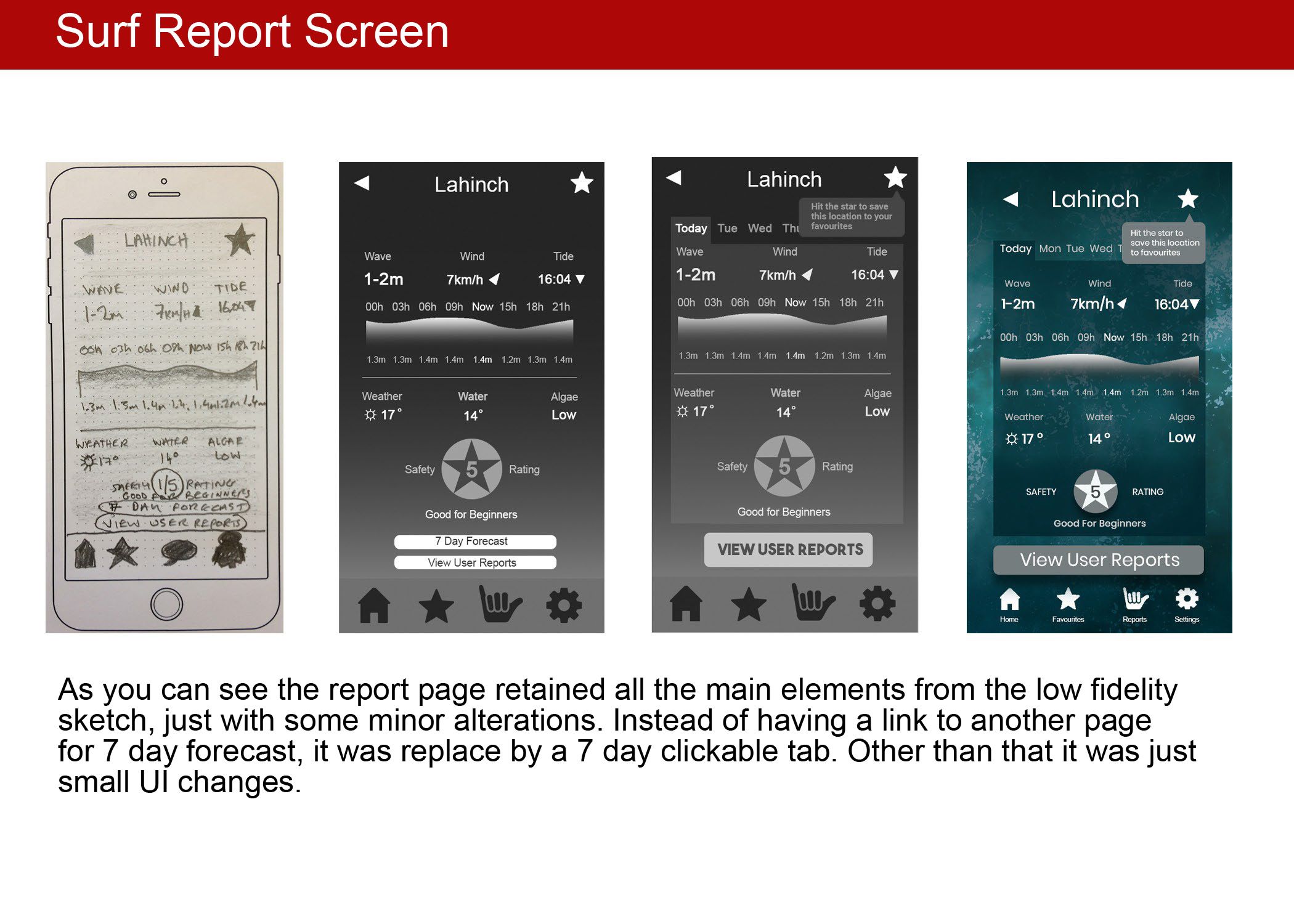
After I had completed my sitemap I got to work sketching my low-fi wireframes with trusty old pen and paper.

Mid Fidelity Wireframes
I then went digital and produced a more detailed iteration in grayscale.

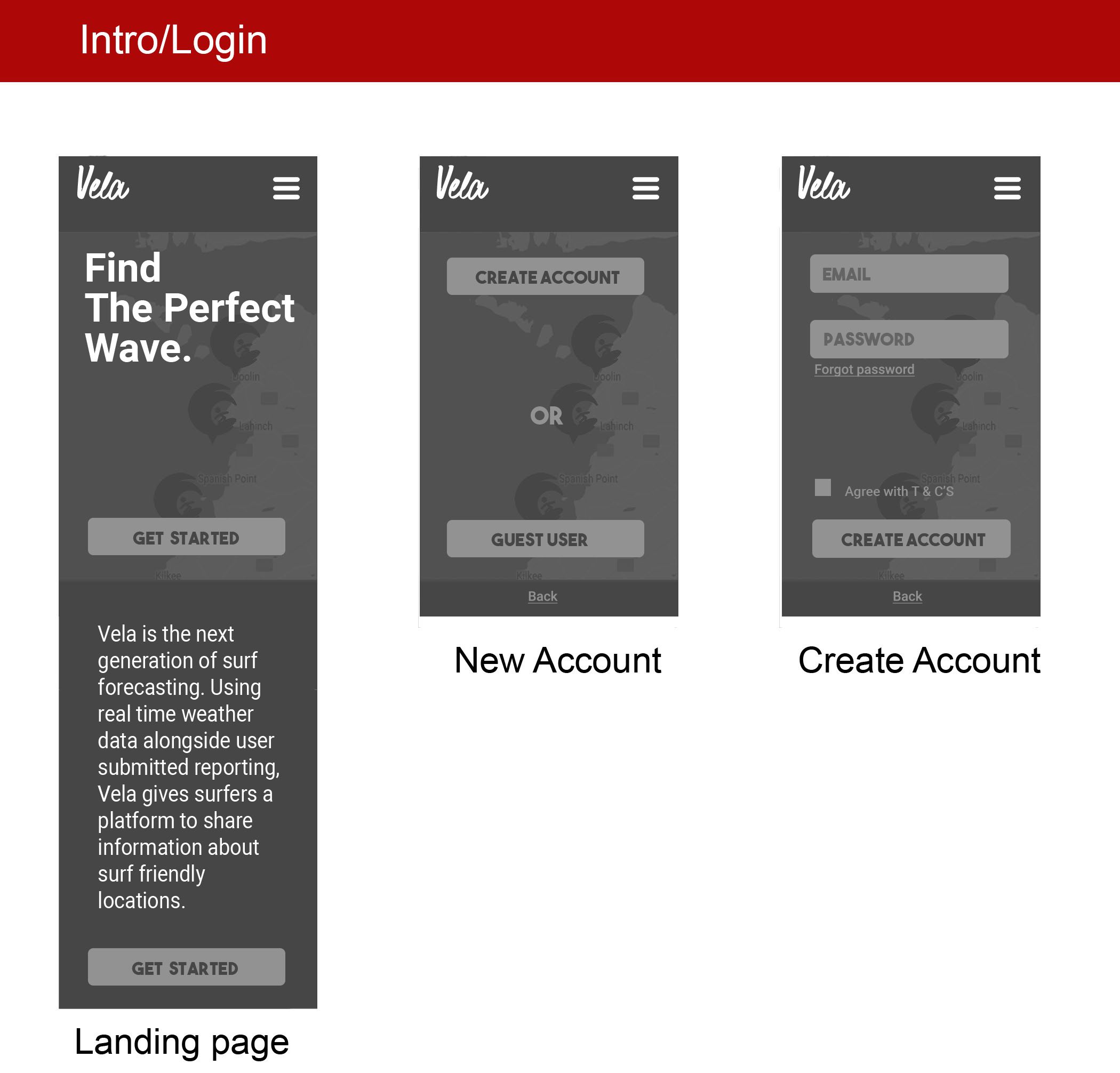
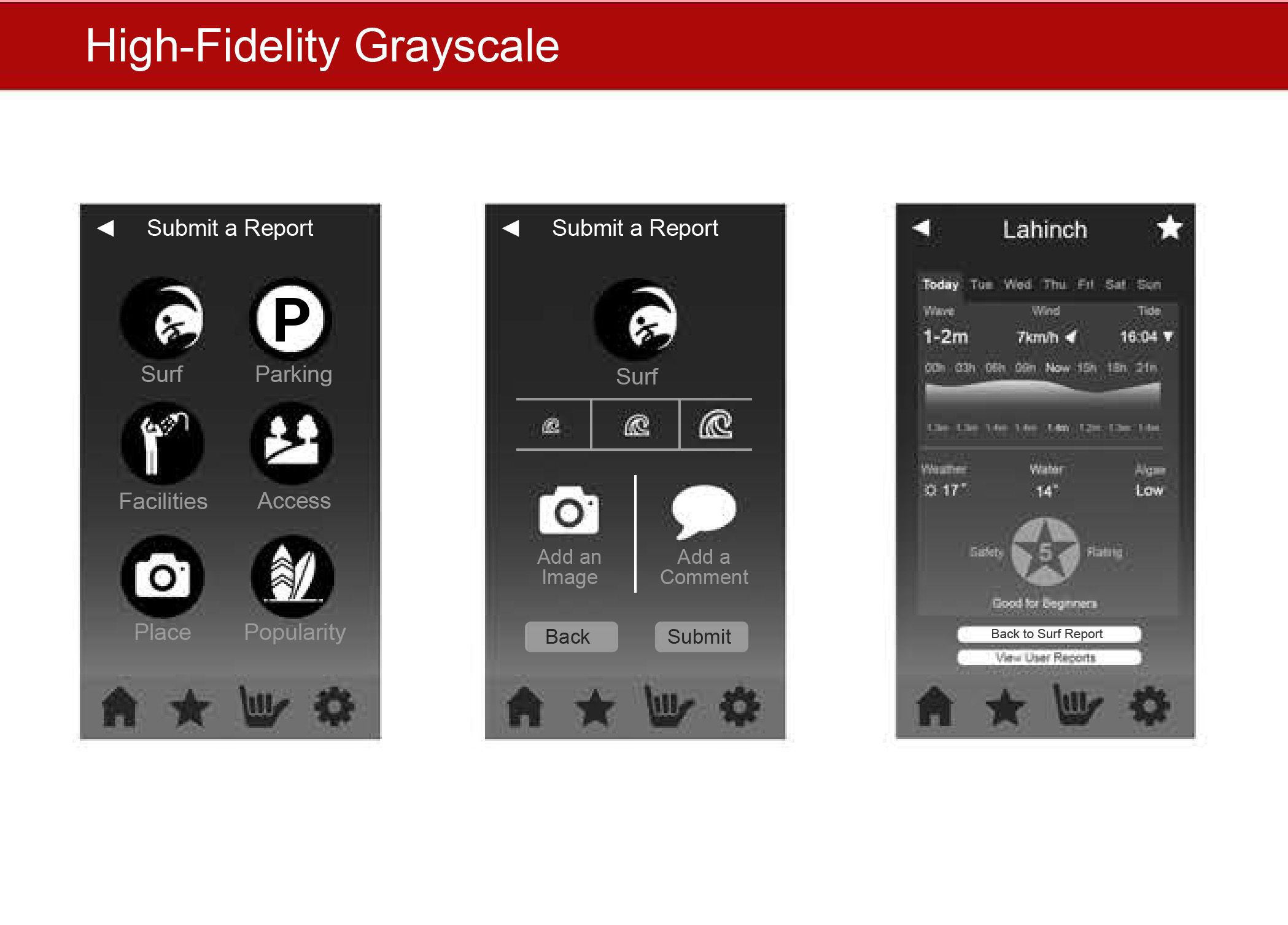
High Fidelity Wireframes
Finally I got to a higher fidelity, and from this made a high fidelity grayscale prototype of the app.

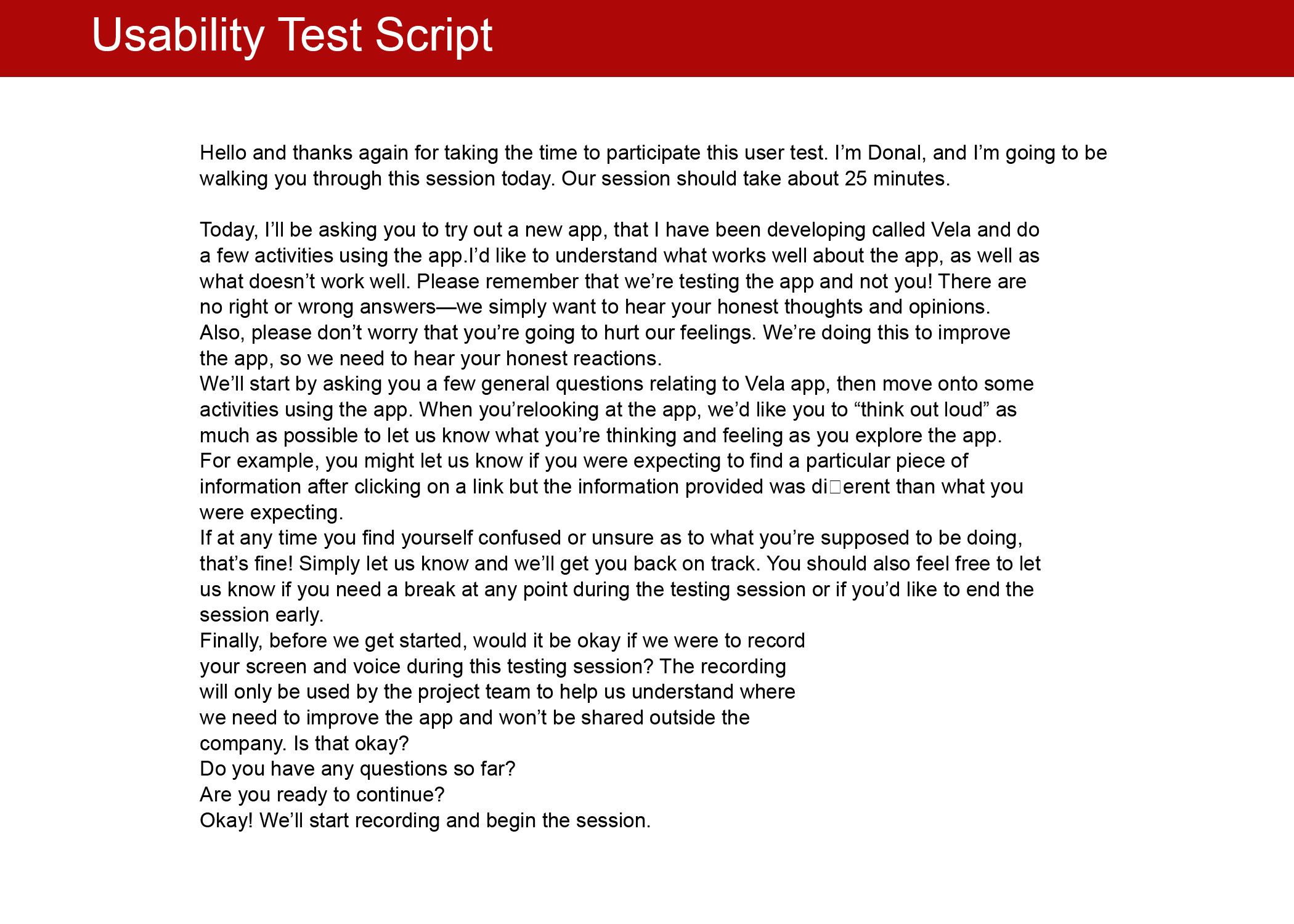
User Testing
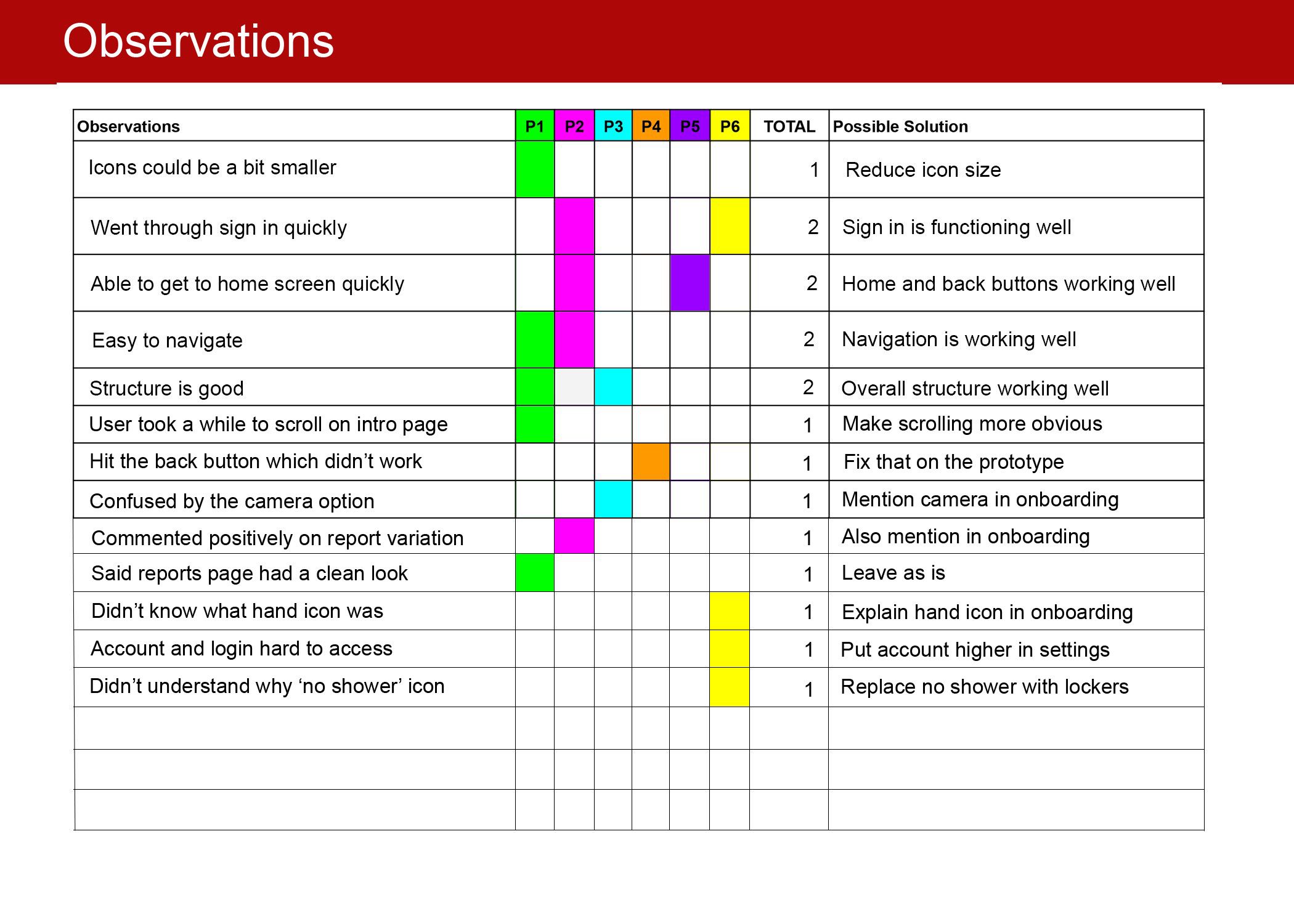
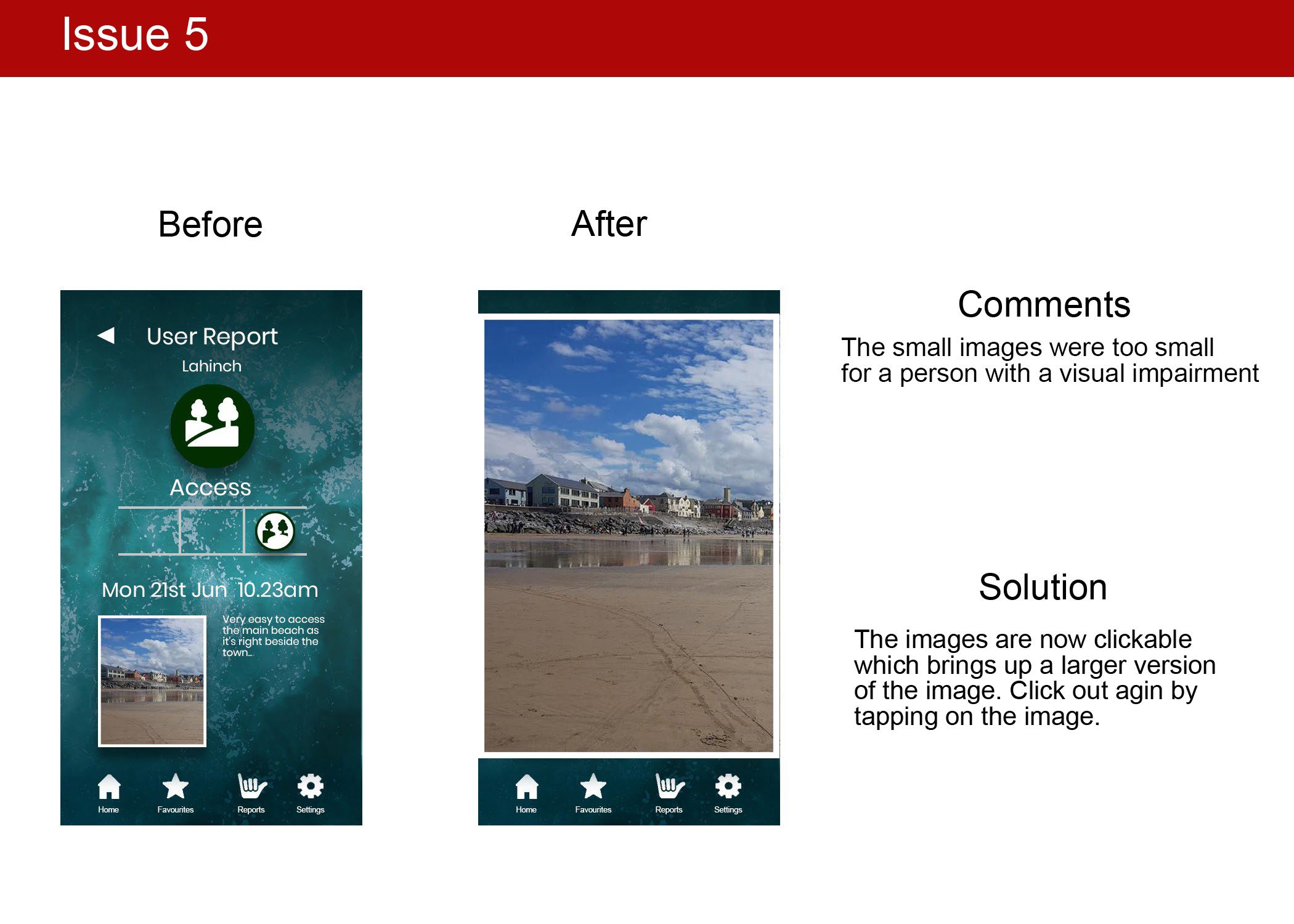
I conducted usability testing sessions with our primary users to validate whether the new designs would solve their problems. I wrote a script which was designed for the user to follow certain scenarios.
During these sessions I observed and recorded my participants. The testing threw forward some issues that needed to be addressed.



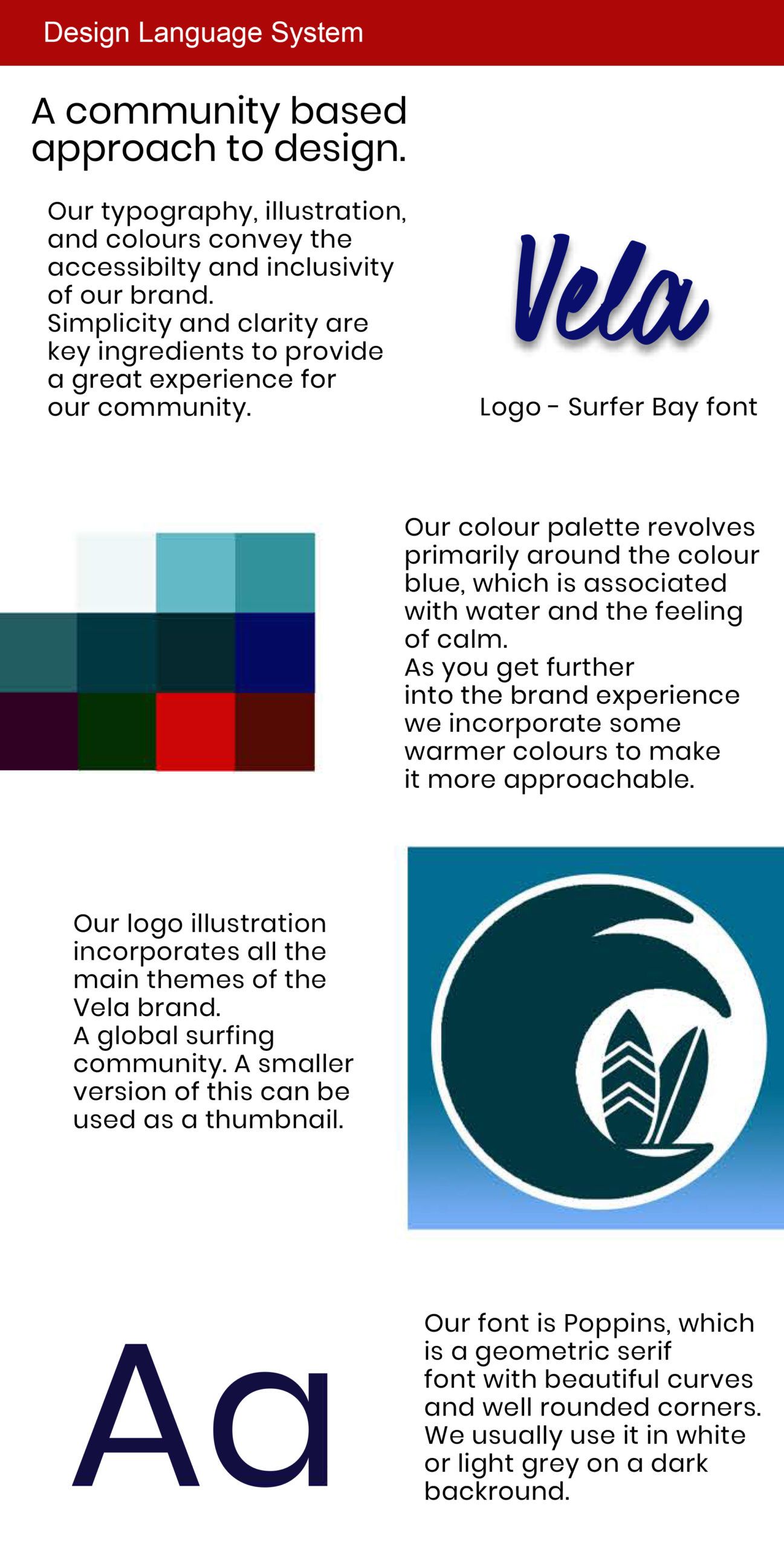
Design Language System
I created a design language system for the app which holds all the features of the design. Colour palette, typography and iconography. I also talk about the ethos of the design.

Polishing The Design
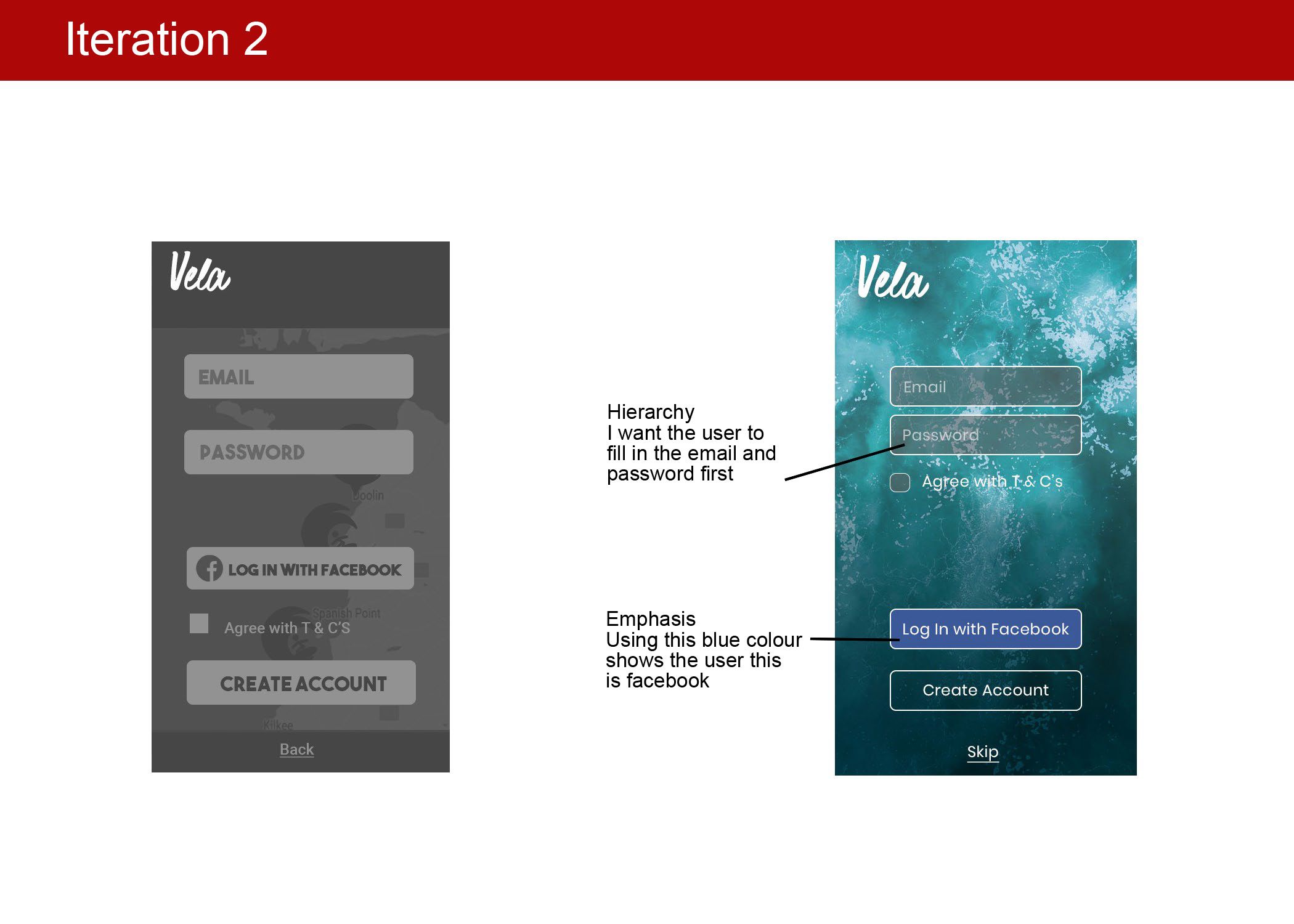
At this point all the research had come together and I started to put together the last iteration of the design.
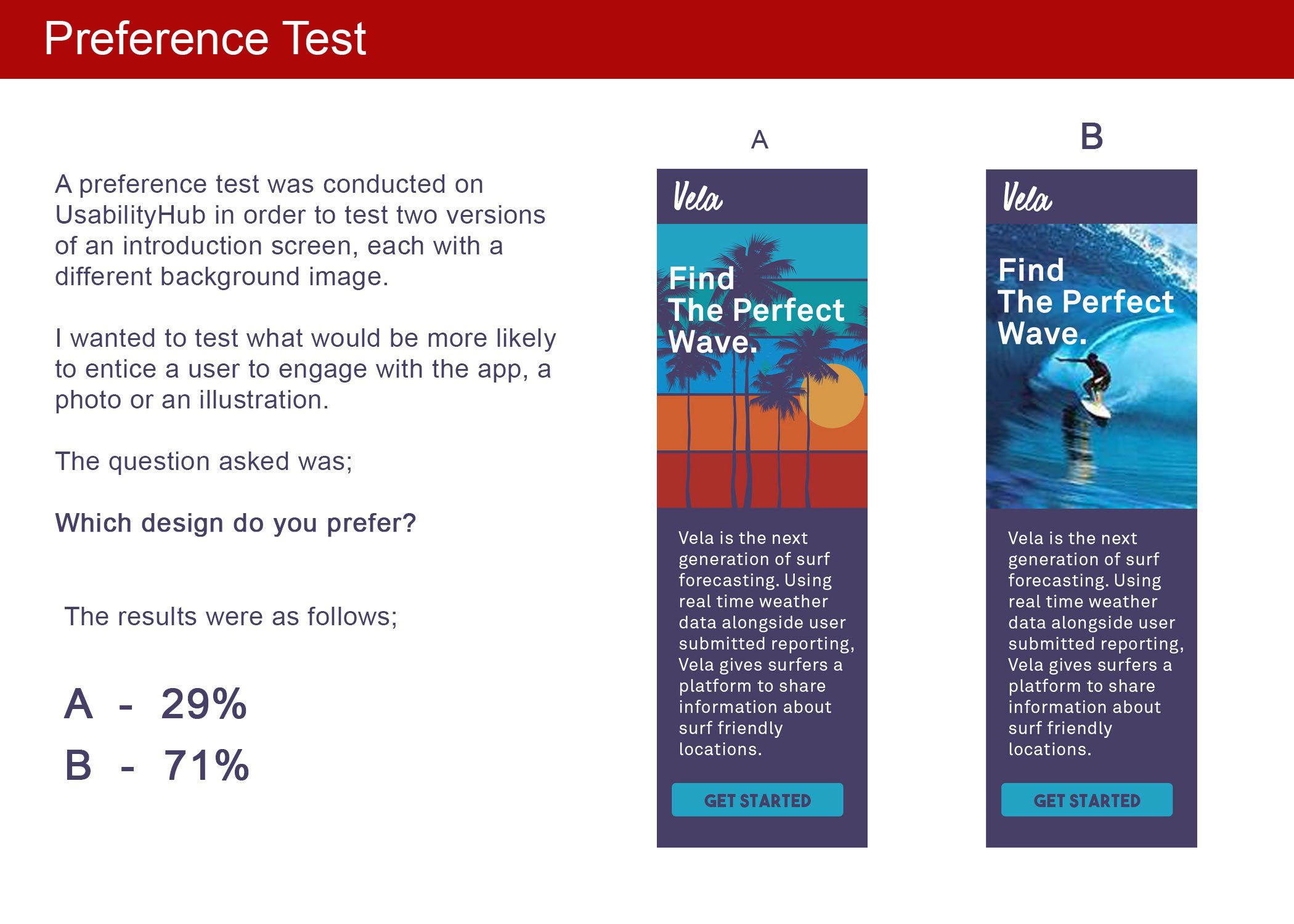
I used preference tests, accessibility guidelines and peer collaboration through invision to weed out any more issues with the design.



Iterative Design
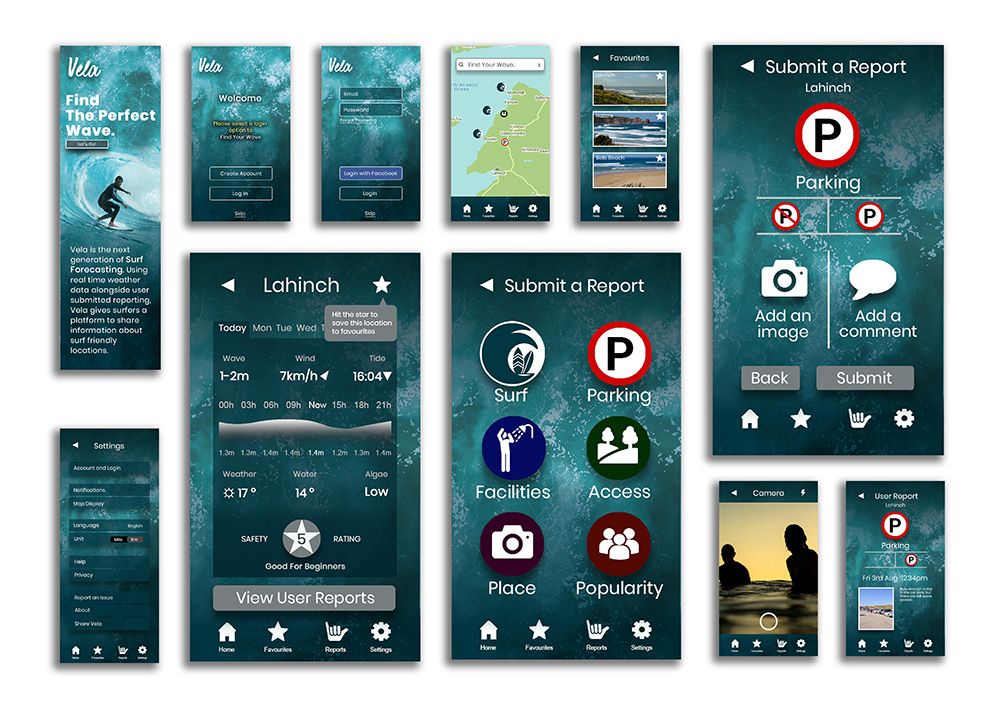
I have now assembled the various iterations of my design together. It was a gradual process which led me to where I am now and I hope to keep improving on it. Some nice additions for the future would be some animations, a social club and surf cam access.

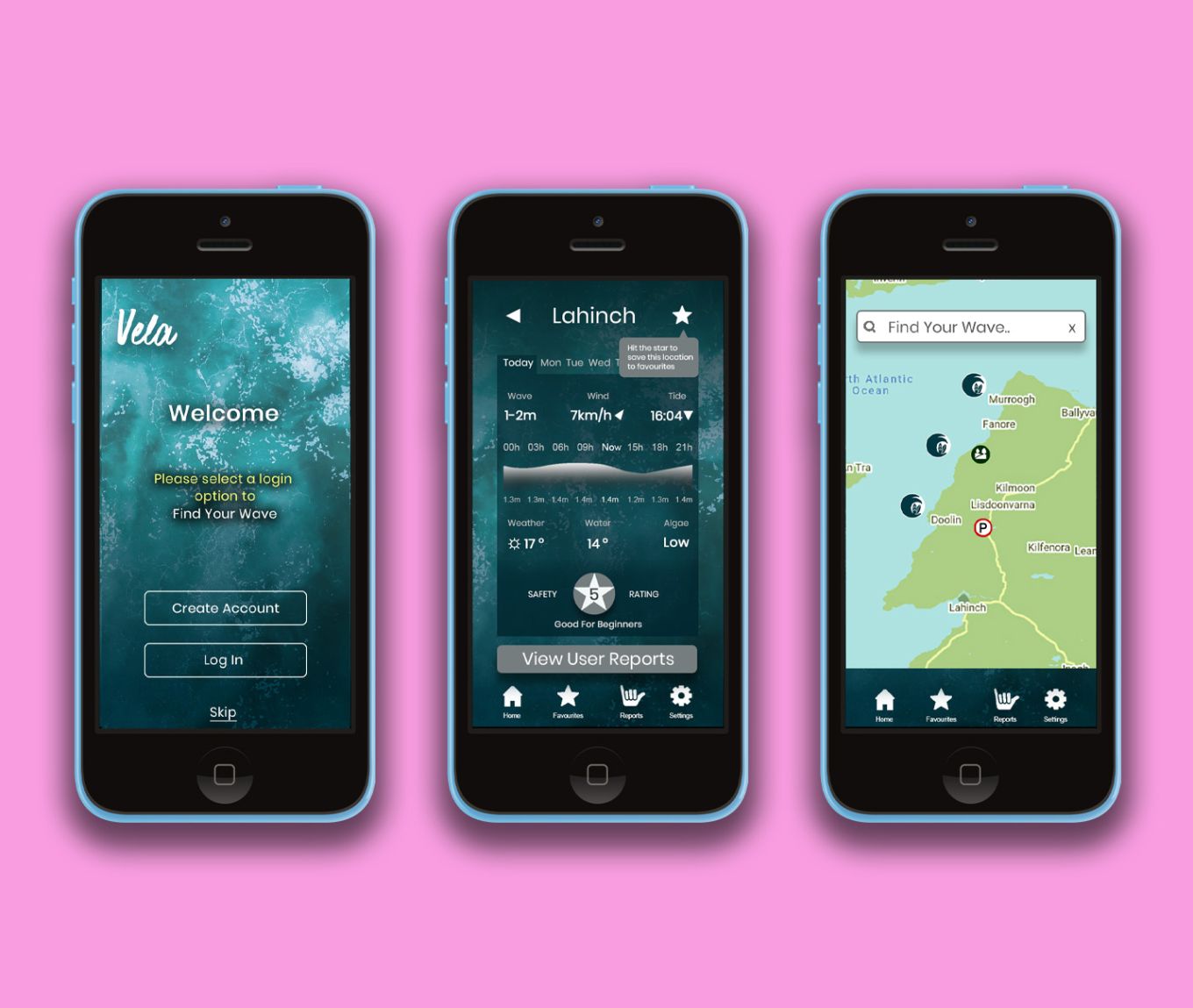
A Selection of Screens….

Outcome
The end result of my work is location based surf forecasting application where users can view realtime weather data up to a week in advance.
Through my research I discovered that surfing was generally only part of a surf trip, where socializing, accommodation, food, facilities, parking and other activities all played a part. With this in mind I attempted to make Vela a one stop shop for a surfers needs when on a surf trip. I included a feature whereby surfers can share information about all the different aspects of surf location.
Retrospective
What went well..
User Interviews
I found the interview process to be really interesting and I gathered some excellent information from some really good sources. Because the information I gathered was of such good value it made my affinity mapping a lot easier. It was easy to see the related data and thereby create my user personas.
- Skills user research, communication
- Processes user centered design
What didn’t go well..
User Testing
I found when I was doing the user testing that because I was doing the testing remotely and people were using different devices it was difficult to get my test script to people. One or two people did the test without reading the script and the data collected was not great from those testers. I would like to improve communication.
- Skills usability testing
- Processes user centered design
- Solution plan better with each tester to read the script and communicate better what is required.
What could be improved..
Iterative Design
It’s still a work in progress and I would like to iterate further on the UI, especially the nav icons and some of the spacing. I would also like to add a social media aspect going forward.
- Skills user interface design
- Processes Iterative design
- Solution refine further the problem areas.
Challenges..
The hard part of this project was overcoming my shortage of knowledge about the weather and water sports. I’m not a surfer and I am not really a water sports type of person. So finding people to do my research with was difficult. By the end of my interview process I had spoken to the whole range of water sport skill levels, from beginner to intermediate right up to olympic level.