Case Study
PERFECT PROPERTIES
Empowering buyers to find their dream property
Client
Halcyon Web Design

The Goal
The challenge was to design a property web application for homeowners and investors. The aim was to make it as user friendly as possible and aspire home buyers to finding their dream home.
My goal was to keep it simple, keep it functional and keep it aesthetically pleasing.
Purpose and Context
Real estate investment is an increasingly popular way for individuals to achieve financial security. It is an exciting and emotional experience, but often complicated. While there are plenty of blogs and agencies providing information, often, buyers new to the market may struggle to get started without professional guidance and waste time viewing properties out of their range. This web app will provide them with the expertise needed to get started efficiently.
My Role and Responsibilities
In this project the user research was already provided and I took on the role of sole UI designer. After some research I began by making user flows and sketching low fidelity wireframes, which I then placed in a prototype for testing. I then created a 12 column grid to design for different breakpoints and started adding my elements. I continually tested through the entire process. I then created moodboards for inspiration on colour, font and imagery. On illustrator I created custom icons and illustrations to give my app some personality. When all the different elements had come together I made high fidelity wireframes and a final prototype. Finally I created a comprehensive style guide and designed screens for different breakpoints.
Software and Resources
- Pen and paper
- Invision and Marvel for prototyping
- Usability hub for A/B testing
- XD and photoshop
- Illustrator for icons and illustrations
- Unsplash and Pixabay for photos
- Zepelin for asset export
- Draw.io for user flows
The Design
Who: This web app is made primarily for new, small-scale property buyers who are looking to invest for additional income or financial security. My user persona is an educated lady in her early 40’s who wants to invest in some property.
What: This will be a user-friendly, responsive web app containing a database of available residential properties and land, and comprehensive information on each listing.
Where: Buyers will use this tool at home or on the go. Users can search for properties
anywhere, as long as they’re logged in on a device.
Why: Unseasoned buyers need access to reliable, uncomplicated information about their potential property investments. Buyers get a feel for a place by viewing comprehensive information about the property and its neighborhood before spending time on-site.
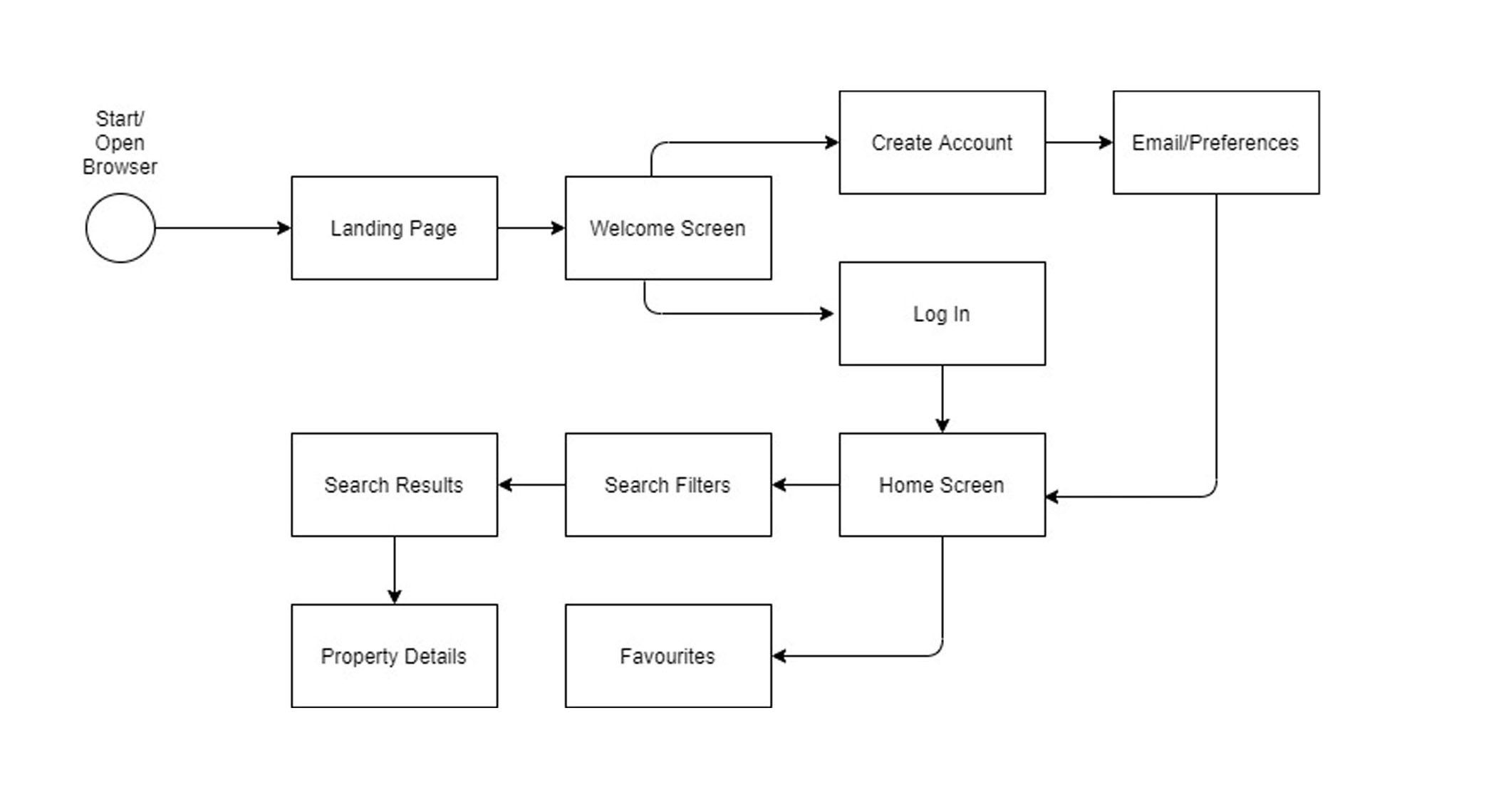
User Flow

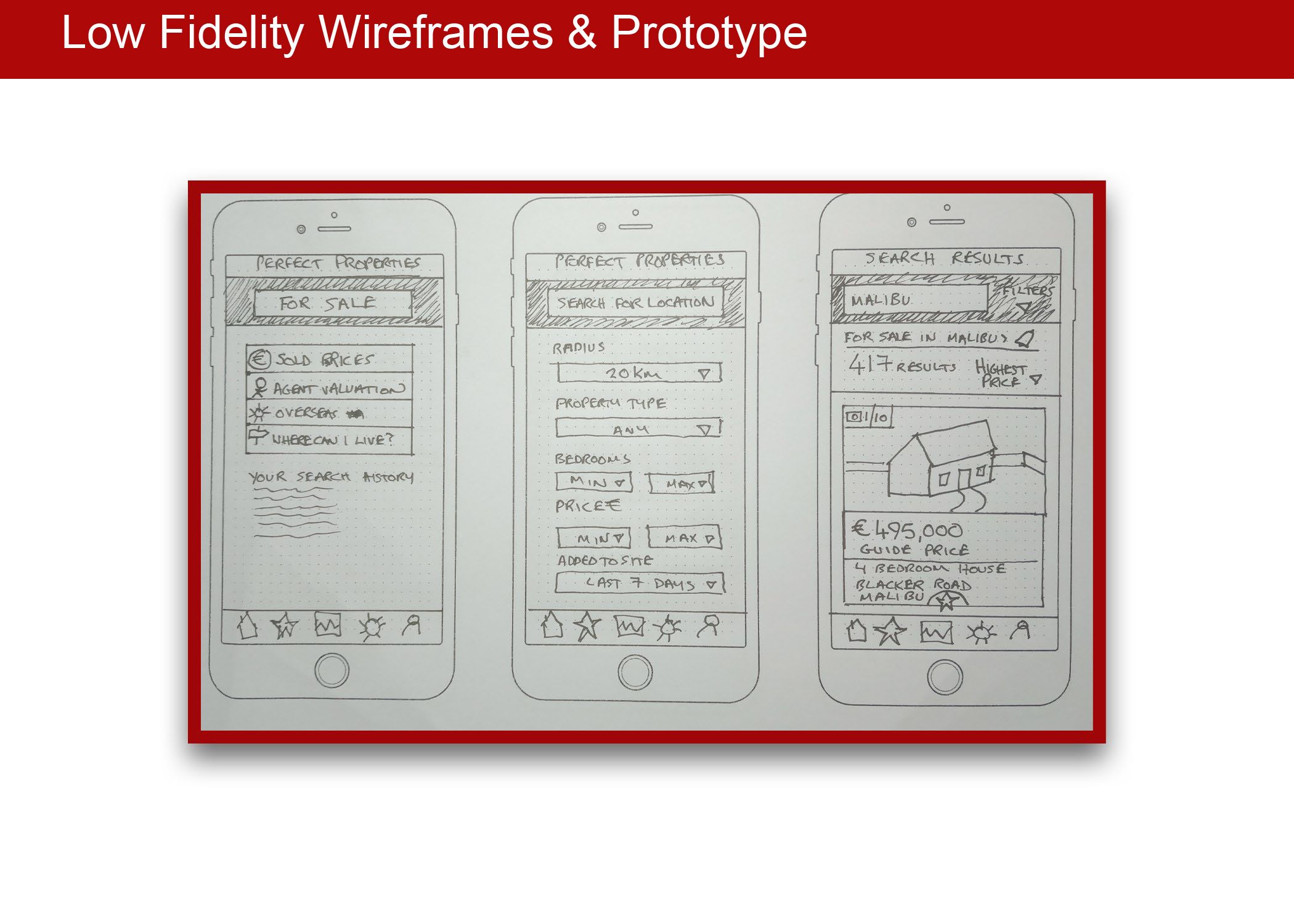
Low Fidelity
Working off the user flow I began sketching out an outline of the app. Using Marvel I then inserted the low fidelity wireframes into a prototype. I engaged in prototyping and testing throughout the design process.

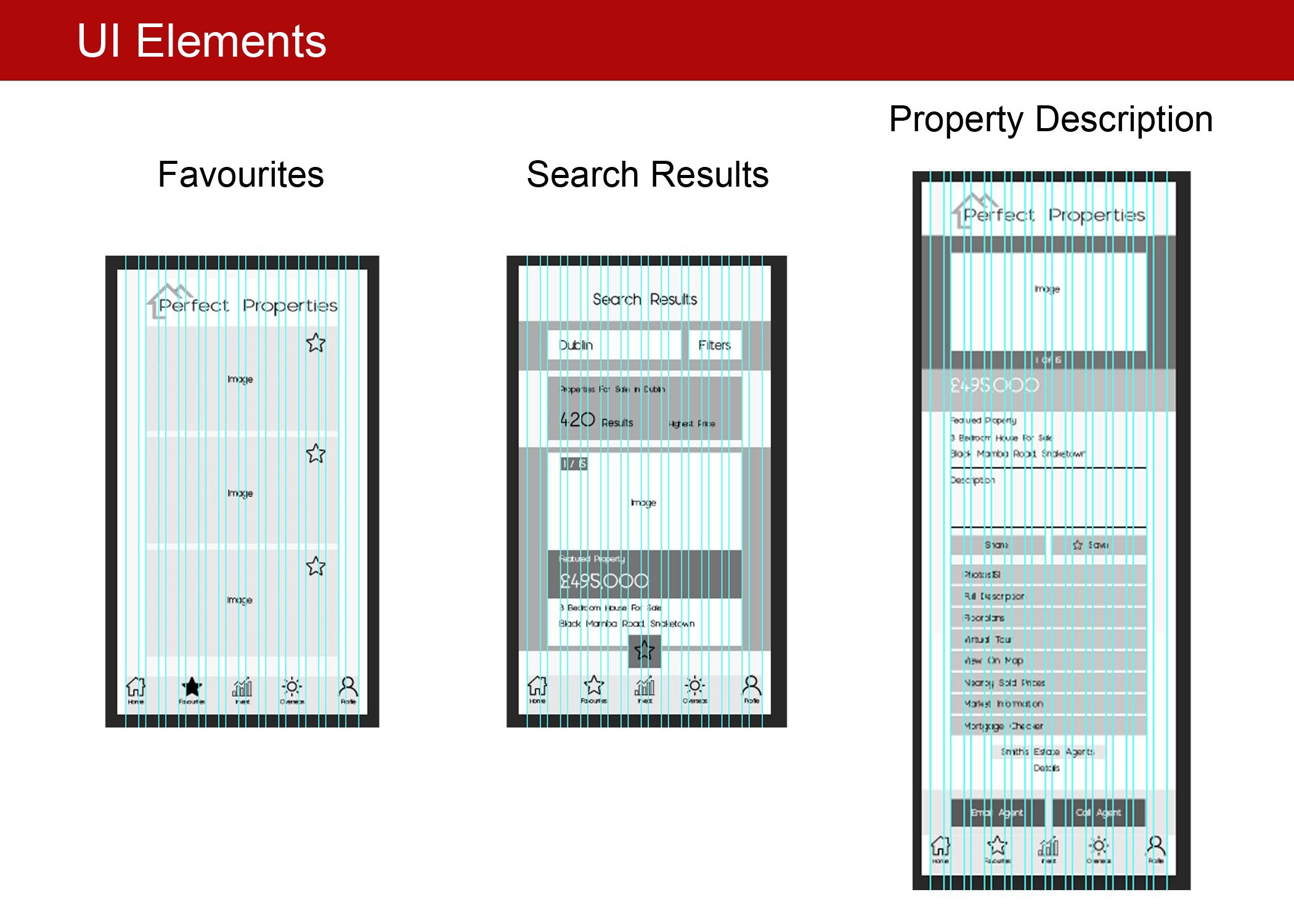
Responsive Grid and Elements
I then progressed onto digital format and created a responsive 12 column grid, which would allow me to design for different breakpoints.
I began adding block elements to my grid and my design started to take shape.

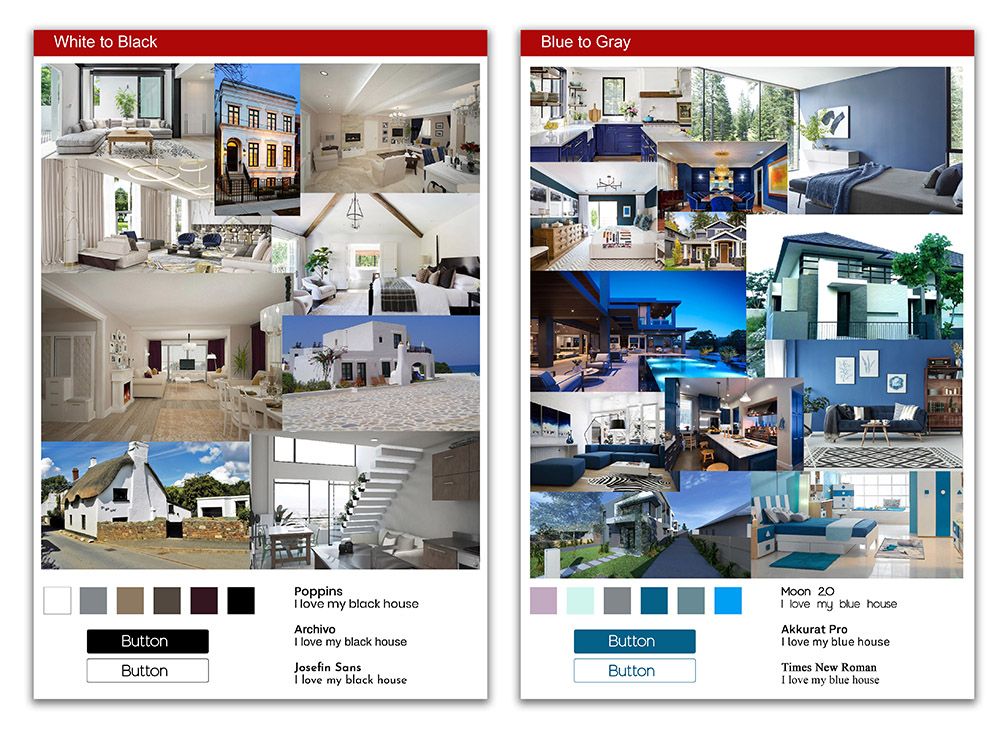
Moodboards
I began putting together images, colours, typography that I thought would suit the concept. I was thinking stylish, professional and aspirational.

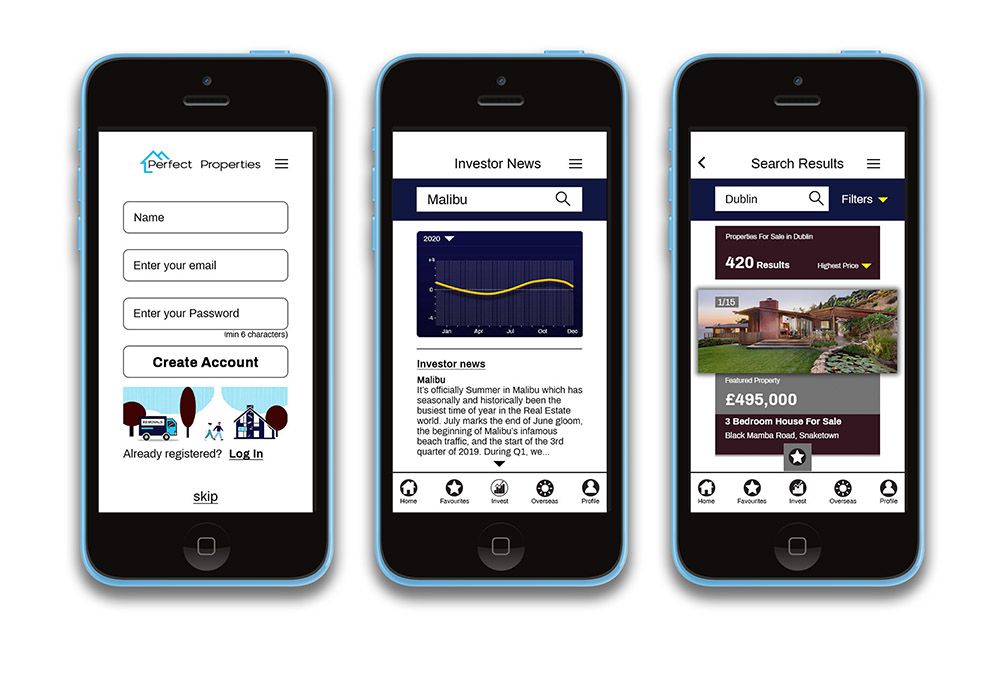
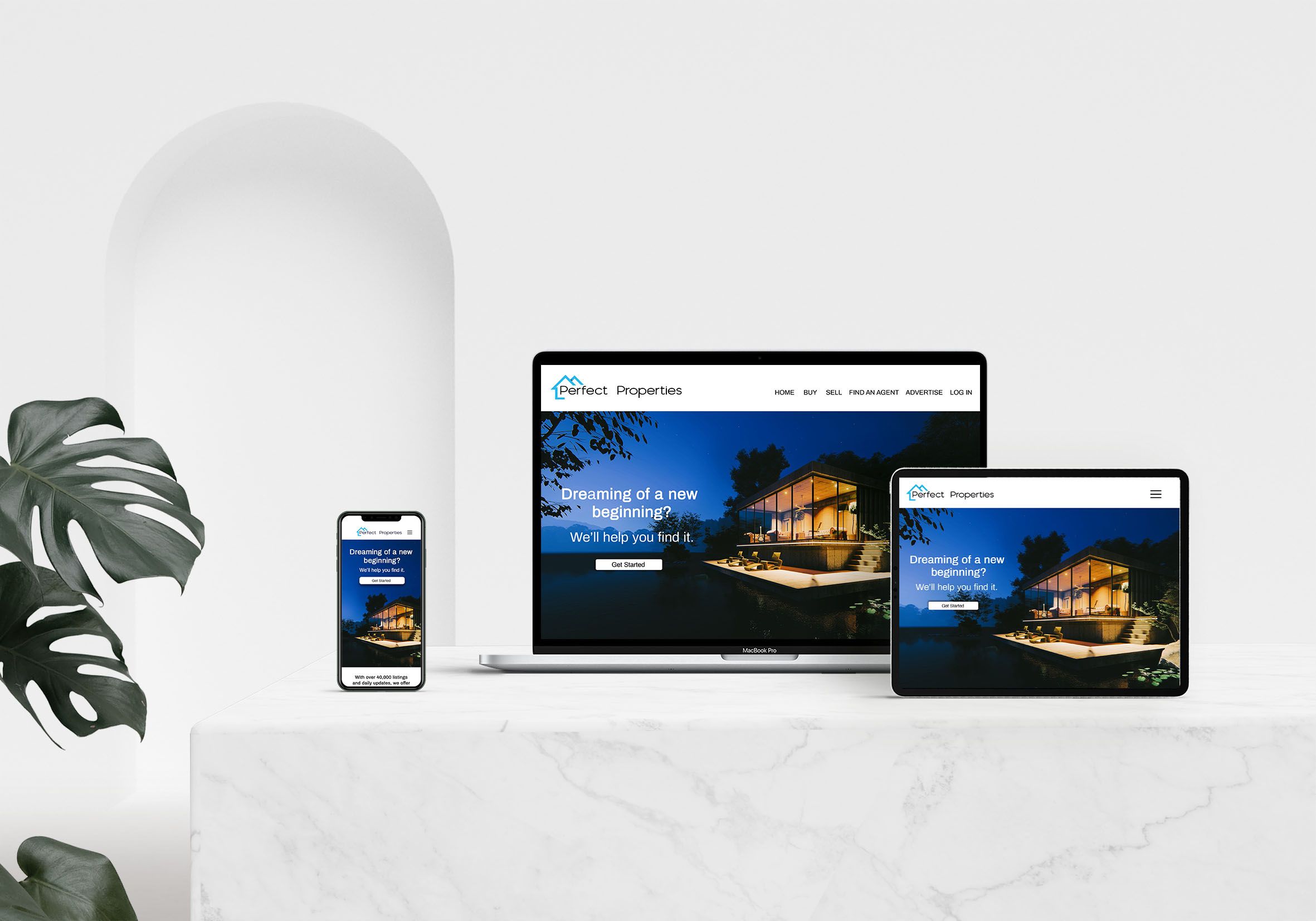
High Fidelity Wireframes and Prototype
I applied my images, custom made illustrations and icons as well as choosing a clean and modern font.


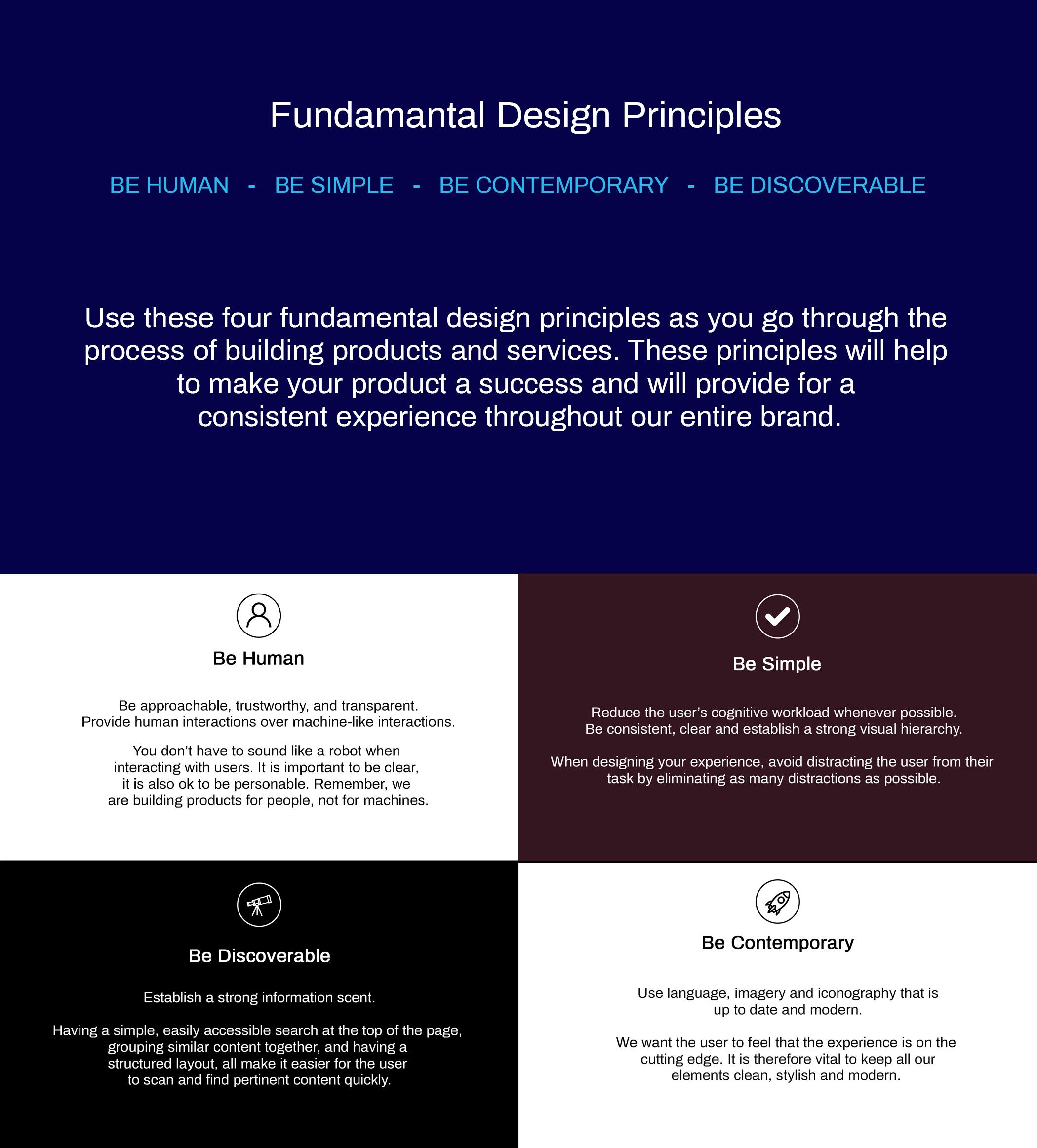
Style Guide
I compiled a comprehensive Style Guide with brand concept, design ethos and a visual guide to all my design elements. Click on the link to view it in full.

Design for different breakpoints

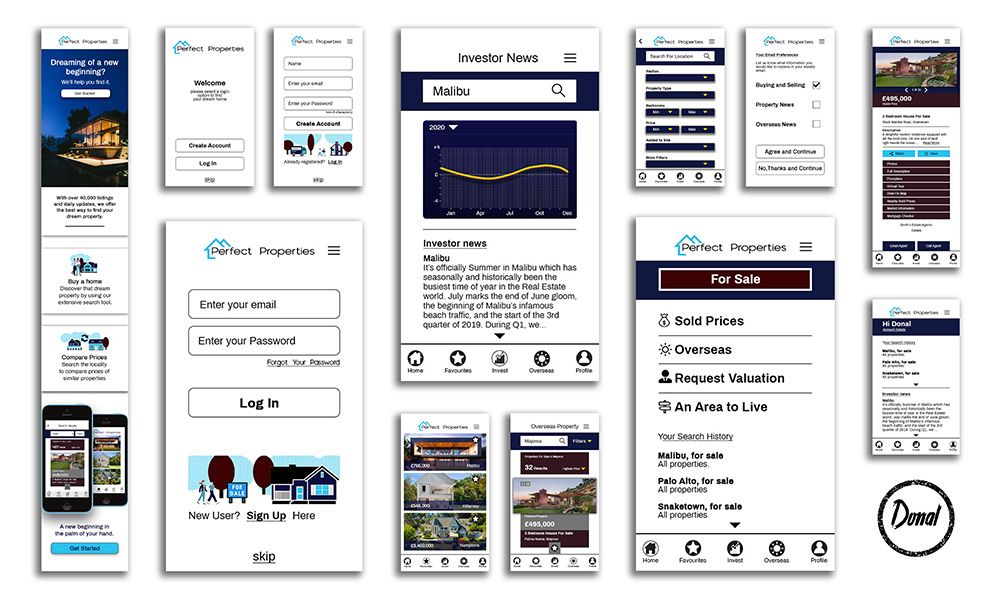
A Selection of Screens…

Outcome
I really enjoyed working on this project as it gave me a chance to focus on UI design. I learnt a lot about interactions, gestures and patterns. I found that there were actually many existing patterns I could reuse or adapt slightly and still meet requirements.
Making custom illustrations and icons to add some personality to the design was a lot of fun and something I would like to do a lot more of.
I found it helpful to keep reverting to the user flow to keep focused, after all I was designing for the user and sometimes it’s possible to lose sight of this.
Retrospective
What went well…
Research.
I engaged in comprehensive research on other property web applications from around the world. This gave me a good grasp of what worked and what didn’t work.
- Skills analytical thinking.
- Processes user centered design.
- Solutions when conducting research take more screenshots for reference
Testing
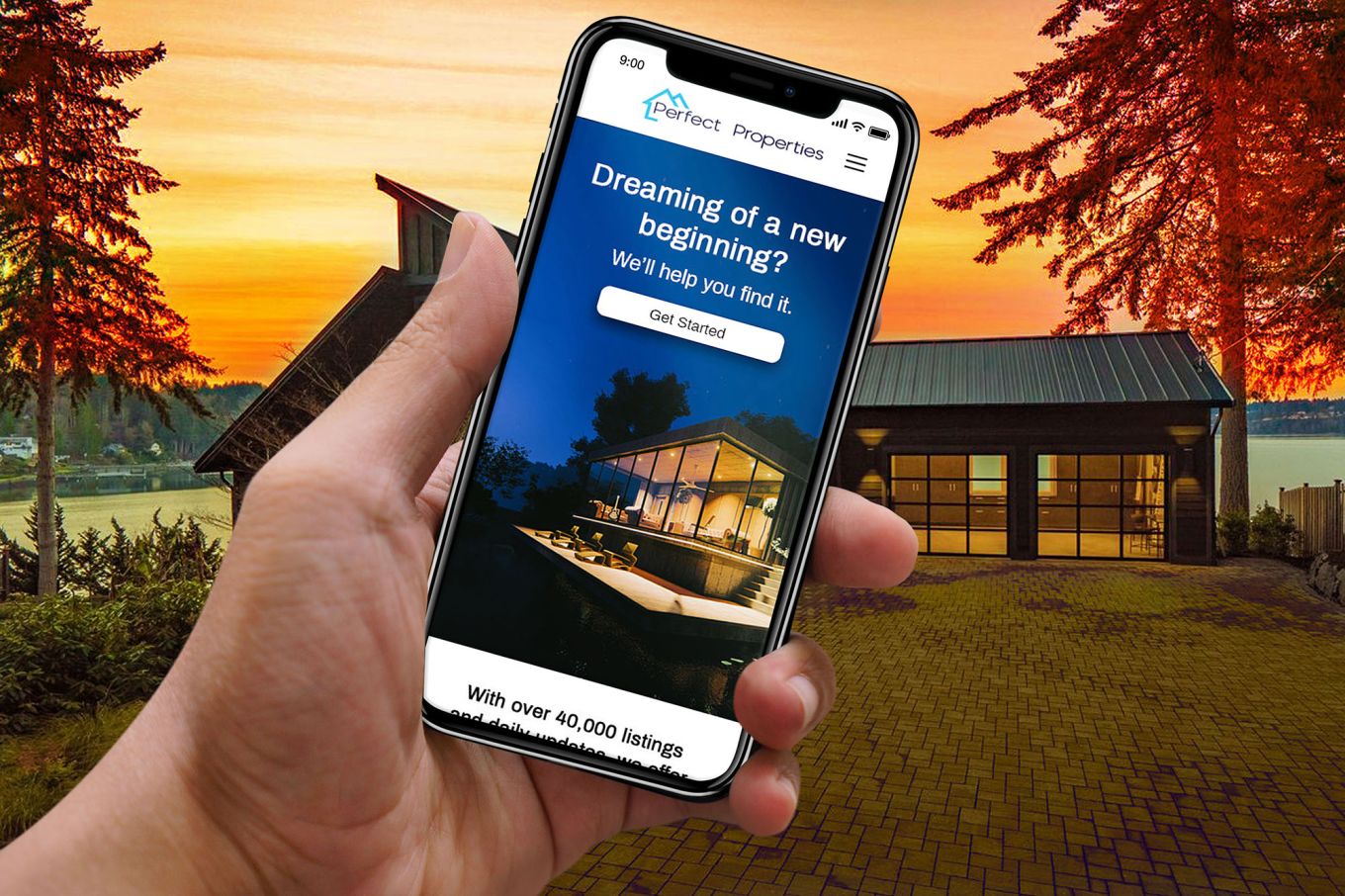
Testing prototypes with actual users yielded useful feedback and saved me time down the road. Preference testing also helped with my main image.
- Skills Prototyping, Wireframing, User testing, iterative design.
- Processes user centered design.
- Solutions I’d like to get some peer feedback also.
Design
My experience with web design allowed me to create a well polished clean and professional looking application.
- Skills XD, Photoshop, Illustrator, Color & Typography, Responsive Design.
- Processes Took a lot of time and care on the design
- Solutions More practice.
What didn’t go well…
Icons
I found it tricky to create custom icons.
- Skills illustrator.
- Processes imagination and skill.
- Solutions need more practice.
- Skills Gap experience with icon design
Time Management
My time management needs be to done more efficiently. Although I had time on my hands, I was spending more time than I should on getting the design perfect.
- Skills XD and Photoshop.
- Processes working on the final iterations.
- Solutions plan better
- Skills Gap time management
What could be improved…
Iterative Design
Due to time constraints and the limits of the project brief there are some holes left in the design. When I get back to this project I would like to iterate further on a number of areas. I would like to flesh out some of the areas and also tweak the colour palette a little. Also I would like to add more interactivity to the prototype. There is also scope for more social media.
- Skills XD and Photoshop.
- Processes user centered design.
- Solutions finish out the design.
- Skills Gap iterative design.
Challenges…
My main challenge in this project was researching what worked and didn’t work for a property app. To get the essential components into the design whilst also making it easy to use and compressed for the user. I wanted to make it stylish and unique, and give it a very contemporary and aspirational feeling running through the concept.